縦書き小説ブログを作ってみた【WordPress】
WordPress
※現在このブログは WordPress ではなく NextJS 製に生まれ変わっています。なので WordPress では動作していません。しかし、似たような作りにしたい方には参考になるとは思います。
この記事では、このブログをどんな感じに作ったか説明しています。
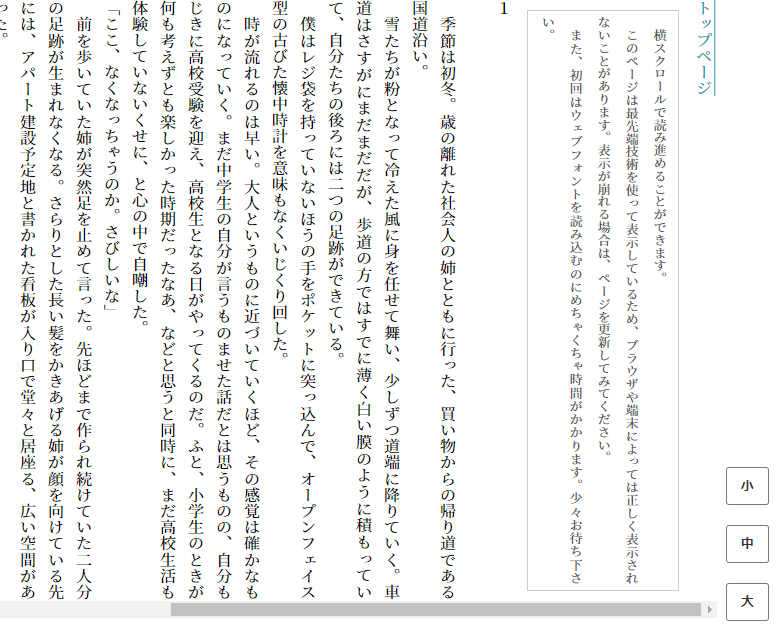
実際のページはこちら。
古いブラウザや古い端末では正しく表示されない場合があります。
しかし、現在普及しているブラウザ・端末では、ほとんど正しく表示できると思いますので、気にするほどのことではないと思っています。
使用ツールはワードプレスです。知識がなくてもわりとお手軽に自分のホームページを作ることができるCMS(コンテンツマネジメントシステム)の一種。
まあ、今回のようなことをするのには、それなりにHTMLやCSS、phpの知識が必要ですが……。
このブログを作るにあたって、こだわったのは以下の二つです。
- 新規投稿から小説を書けるようにする。
- 小説更新時はビジュアルエディターを使用し、テキストエディターは使わずに済むようにする。
特定の投稿で好きなテンプレートを使用できるようにする
一番初めに行なったのがこれです。
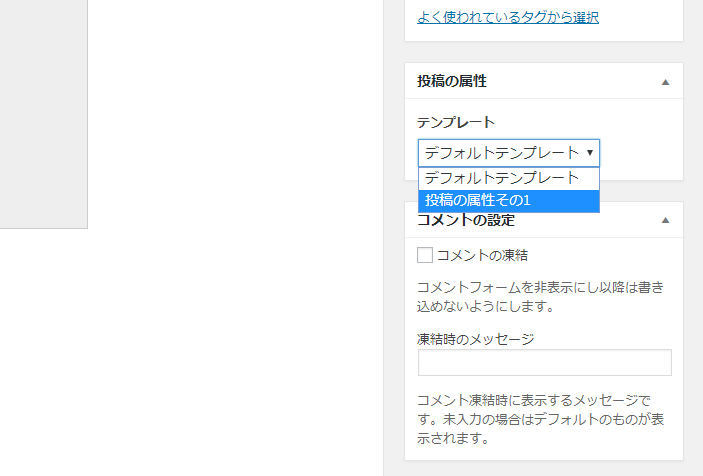
すべてのページが小説っぽくなってしまっては困るし、でも小説は投稿機能でアップしていきたかったので、まずは投稿の属性を選択できるようにしました。
<?php
/*
Template Name: 小説本文用
Template Post Type:post
*/
?>
これを記述したphpファイルをテーマディレクトリに入れておくと、投稿時に「小説本文用」という名前のテンプレートが投稿の属性として使用できるようになります。 phpファイルの名前はなんでもOKですが、僕はpost-novel.phpという名前にしました。
これで、小説本文用というテンプレートを投稿の属性に指定したときのみ、小説っぽく表示できます。
投稿の属性を選択できるようにする方法についてはこちらの記事を参考にしてください。
投稿ページで属性を選択できるようにする。WordPress運用テク
以下、ソースコードは特記がなければこのphpファイルに書き込んでいきます。
テンプレートファイルの基本的なソース
ソースコードの基本的な部分についての説明です。
小説タイトルの表示
<h1 class="novelTitle">
<span><?php $cat = get_the_category(); $cat = $cat[0]; echo $cat->cat_name; //カテゴリ名を出力 ?></span>
<?php the_title(); //記事タイトルを出力 ?>
</h1>
こんな記述。
理由は後述しますが、僕は小説タイトルをカテゴリにしちゃっているので、$cat->cat_nameでカテゴリ名を出力しています。
小説本文を表示
<div id="novelText">
<?php
$content = get_the_content();
$content = str_replace('!!', '<span class="combine">!!</span>', $content);
$content = str_replace('!?', '<span class="combine">!?</span>', $content);
$content = preg_replace("/\n/","<br />",$content);
echo $content;
?>
</div>
基本的なものはこれだけでOK
the_contentを使っていないのは、テキストエディタを必要とせずにcombineという名前のクラスを付与したいからです。 詳しくは後述。
ページャーを設置
次の話へ&前の話へのリンクをどうやって置こうか悩んだんですが、僕は小説タイトルごとにカテゴリ分けしてしまうことで解決しました。
小説タイトルがカテゴリ名になってるのはこれが理由です。
<nav class="pageNav">
<?php next_post_link('%link', '<span class="next"><<</span>次の話へ' ,TRUE); ?>
<a href="<?php bloginfo('url'); ?>/<?php echo $cat->category_nicename; ?>">目次</a>
<?php previous_post_link('%link', '前の話へ<span class="prev">>></span>', TRUE); ?>
</nav>
trueを指定することで、同カテゴリ内の前後の投稿記事のリンクのみを表示しています。
参考 「前の記事」「次の記事」での移動を同一カテゴリー内のみにする方法
目次はカテゴリー一覧のリンクをget_category_linkで取得してもよかったんですが、目次ページをさっぱりさせたかったのでカテゴリスラッグとスラッグが同名の固定ページを作って、そこから各話へのリンクを繋いでいます。
最後にget_header();とget_footer();を適切な位置に入れればテンプレートファイルの完成。
見栄えを整えていく
CSSを使って見栄えをよくしていきます。
文章を縦書きで表示できるようにする
縦書き表示にはwriting-modeを使います。
#novelText {
margin: 10px auto;
text-align: justify;
max-width: 90%;
height: 85%;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
-webkit-text-orientation: upright;
-moz-text-orientation: upright;
-ms-text-orientation: upright;
text-orientation: upright;
overflow-x: scroll;
font-size: 18px;
line-height: 180%;
}
以下のサイトを参考にしました。
小説本文が表示される範囲のCSSです。 僕はこんな感じにしました。
writing-mode: vertical-rlで縦書きにし、overflow-x: scrollで横スクロールにしています。 ……や――などは、firefoxやsafariだと横になってしまうので、それを解消するためにtext-orientation: uprightを記述。 text-align: justifyはあってもなくてもいいですが、たぶんあったほうが縦書きっぽくなります。
ちなみに小説タイトルは、こんな感じになっています。
.novelTitle {
font-size: 14px;
color: #fff;
text-align: right;
background: #710000;
border-bottom: 1px solid #ff6a00;
border-top: 1px solid #ff6a00;
}
.novelTitle span {
display: block;
font-size: 12px;
}
.novelTitle:before {
content: " ";
width: 0;
height: 0;
border-style: solid;
border-width:18.5px 0 18.5px 32.3px;
border-color: transparent transparent transparent #ffffff;
position: absolute;
top: 0;
left: 0;
}
ウェブフォントで縦書き小説らしさを演出
明朝体を標準で持っているブラウザもあるんですが、Androidスマートフォンはどうも明朝体で表示できないようなので、僕はウェブフォントを使用しました。
使用したのは「源ノ明朝」。
源ノ明朝ダウンロード&軽くする方法についてはこの記事に詳しく書いてあります。
小説でよく使う表現「!!」や「!?」を一マス以内に収める
実はこのままだと半角の英数字や記号が縦一列に並んでしまうため、あまり見た目がよろしくありません。 とくに「!!」「!?」などの記号です。
the_contentを使わずにget_the_contentを使った理由がこれです。
[WP] 記事文中の特定の文字列を変換するメモ at フォノクラフト株式会社:作業メモや備忘録など
text-combine-upright: allを指定すると、その中に入っている文字がすべて一文字分(一マス分)の中に押し込まれます。
.combine {
-webkit-text-combine: horizontal;
-moz-text-combine-upright: all;
-ms-text-combine-horizontal:all;
text-combine-upright: all;
}
CSSにこのような記述をしました。
ここでもう一度、今回のコンテンツ部分のソースコードを見てみましょう。
<?php
$content = get_the_content();
$content = str_replace(‘!!’, ‘<span class=”combine”>!!</span>’, $content);
$content = str_replace(‘!?’, ‘<span class=”combine”>!?</span>’, $content);
$content = preg_replace(“/\n/”,”<br />”,$content);
echo $content;
?>
まず、$contentにコンテンツを代入しています。
次に、「$contentの中に!?や!!がある場合は、!?や!!に置き換える」という処理をしています。
今回のようなget_the_contentの使い方により、コンテンツ部分にビジュアルエディターで小説本文をぶち込んでも、「!?」と「!!」にclass「combine」を付与した状態に置換されてから出力されます。 でもって、combileで囲った部分のみは一マスの中に表示されるので、置換指定した文字列は一マスの中に収まることになります。
目次ページを作成
最後に目次ページを固定ページで作り、パーマリンクをカテゴリスラッグと同一にする(※ココ重要)ことでpost-novel.phpにあった目次のリンクがつながります。
更新した小説がここに表示されるように、以下のような記述をしたphpを出力しています。
<ul id="novelIndex">
<?php $posts = get_posts('numberposts=999&category=8&order=ASC'); global $post; ?>
<?php if($posts): foreach($posts as $post): setup_postdata($post); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; endif; ?>
<?php wp_reset_postdata();?>
</ul>
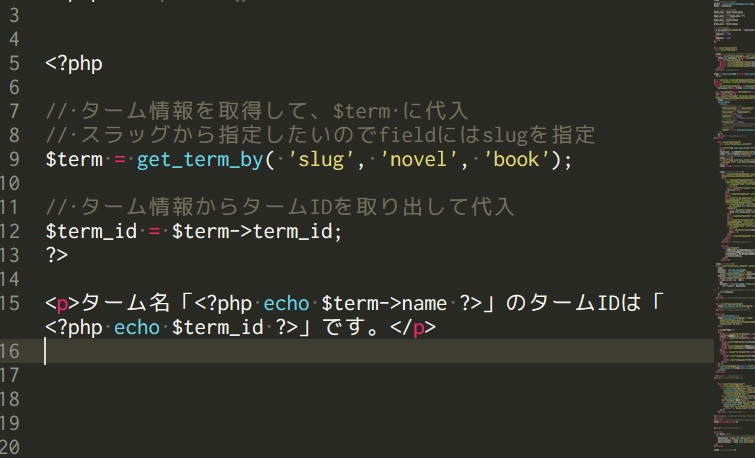
固定ページにphpを出力する方法についてはこの記事を参考にしてください。
子テーマでも可。WordPressの固定ページでphpを使う方法
numberpostsを999にしているのは、未設定だと10個しか表示されないからです。 category=8は小説のカテゴリIDです。
order=ASCというのが結構重要で、これを設定することで記事を古い順に表示させ、小説の目次らしくしています。
最終的にはこんな感じ。
広告